[st-kaiwa3 r]PC上で作ったサイトをサーバーにアップロードしたいんだけど、GITやGITHUBを使えって必ず出てくるんだ。でもGITがなんなのかさっぱり分からなくて、困ってるよ。[/st-kaiwa3]
というわけで、GITやGITHUBってなんなのか?なんのために使うの?どうやって使うの?そのあなたの疑問に初心者でも「そういう事か!」とスッキリ分かるように解説していきます。
これであなたもGITを使い始める事が出来るようになりますよ!
GITとは?
まずGIT(ギット)っていうのは、一言で言えば、
「コードの変更履歴をバックアップしてくれるシステム」の事です。

また、このコードのバックアップを行うソフト(アプリ)自体もGITって言います。

PCにインストールして使ったり、レンタルサーバーにも元々インストールしてあります。
→Git for windowsのインストール方法2020最新版。画像付きで初心者向けに解説
GITはコードをバックアップするシステム
まずGITは何のために使うのかというと、
- プログラミングのコードをバックアップするため
- PC上で作ったサイトをサーバーにアップロードするため
に使います。
[st-kaiwa1 r]例えば、君がPHPやHTMLのコードを手動で書いてウェブサイトを作ってるとするよ。で、その時にコードのバックアップって取ってる?[/st-kaiwa1]
[st-kaiwa3 r]極力、書き換える前にコピーを手動で取っておくようにはしてるよ。それがさ、結構面倒くさいんだ。
例えば、コードを書き換えるじゃん?でも書き換えた後、「あ、失敗した。やっぱ元に戻したい!」って時が多々あるんだ。でも、バックアップし忘れてて、戻せないからまた1から書き直しって事が起きちゃう。[/st-kaiwa3]
[st-kaiwa1 r]そう、コードを書いてる時って、結構バックアップが困るでしょ?複数ファイルあったら、どれを書き換えたのか忘れちゃったりして、うっかり上書きしちゃったりとかするよね。そういう事故が起きないように変更履歴のバックアップをしてくれるのがGITなんだ。[/st-kaiwa1]
GITは、コードの変更点を記録してくれるツールであり、バックアップツールでもあります。
例えば、あなたがウェブサイトのコードを一部書き換えたとします。書き換えたら、GITというソフトにアクセスする事で、GITがどのファイルの何行目を変更したかを記録してくれるんです。
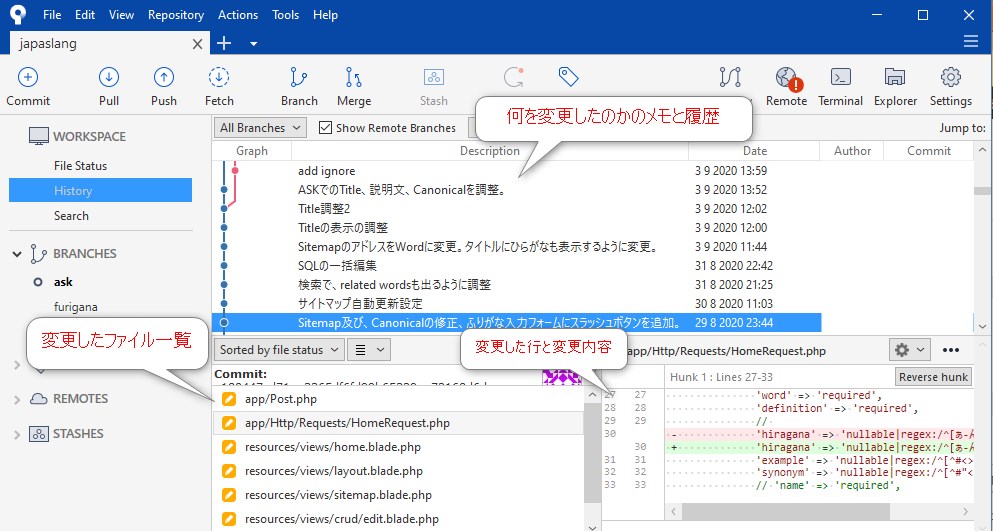
[st-kaiwa3 r]何行目を変更したか記録してくれるっていうけど、GITってコマンド打って使うんでしょ。こういうふうに↓

こんなマトリックスみたいな画面を見てても、バックアップがどうのなんてさっぱり分からないよ。[/st-kaiwa3]
[st-kaiwa1 r]そう、GITは本来はコマンドで操作する必要があって、普段コマンドなんて使わないPCユーザーにはすごくややこしく感じるんだ。でも、そのコマンドをほとんど使わずにGITが使えるツールもあるから、それを使うととっても便利だよ。[/st-kaiwa1]
例えば、この上の図はSourceTreeというGITの中身を見える化するソフトです。
このソフトをPCにインストールする事で、ボタンをポチポチポチっとするだけで簡単にバックアップができ、その上、どのファイルの何行目をいつイジったかが丸わかりになります。GITを使う初心者には、SourceTreeは必須ツールと言えます。
→SourceTreeのインストール方法2020最新版。GITHUBとつなぐとこまで詳細解説。
[st-kaiwa1 r]こんな感じでGITっていうのは、ソースコードのバックアップを取るシステムだと思っておけばOKだよ。[/st-kaiwa1]
[st-kaiwa3 r]ちなみに、PC上で作ったサイトをサーバーへアップロードも出来るって聞いたんだけど。[/st-kaiwa3]
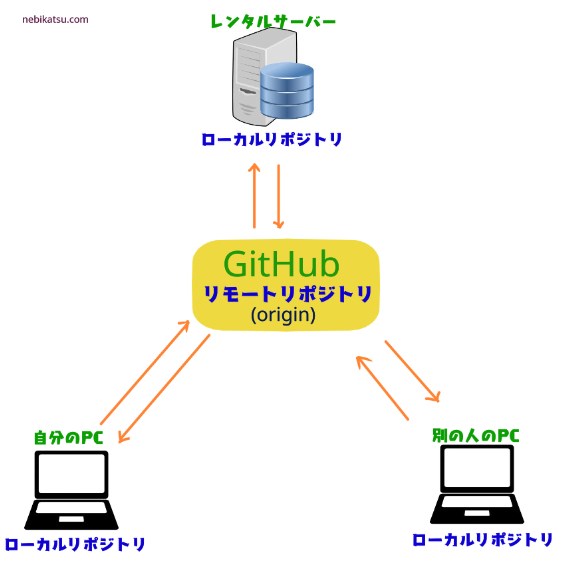
[st-kaiwa1 r]うん、PC→GITHUB→サーバー っていう手順で可能だよ。
同じことをFTPでしたら丸1日かかるよね?でもGITを使うとポチッとなで1分で完了するんだ。すごいでしょ?[/st-kaiwa1]
[st-kaiwa3 r]そ、それはすごいね。でもGITHUBが、今度は分からないんだけど(汗)。[/st-kaiwa3]
GITHUBとは?
GITHUB(ギットハブ)はコードの変更点を保存してくれるサイトです。
以前は有料でしたが、2020年現在は無料プランもできたので、
無料で過去のコード変更点を保存しておけます。
[st-kaiwa1 r]GITHUBに自分が作ったサイトやアプリのコードを保存しておけるんだ。過去のコードを掘り返す事もできるから、やべ、間違えて上書き保存しちゃった!って時も、過去のコードを表示して、それをコピペして元に戻す事も可能なんだ。[/st-kaiwa1]
[st-kaiwa3 r]なるほど、そりゃ便利だ。ちなみに、サイト内の画像とかは保存してくれるの?[/st-kaiwa3]
[st-kaiwa1 r]画像とかデータベースは保存されない。あくまで保存されるのは、コードだけなんだ。だから、実際に書いたブログ記事なんかは、別途データベースからコピーして取り出す必要があるよ。[/st-kaiwa1]
[st-kaiwa3 r]うーん、なんかその辺が僕、あいまいなんだけど。データベースってなんなの?[/st-kaiwa3]
[st-kaiwa1 r]データベースっていうのは、ブログの記事本文とか、日付とか、コメントとか、そういう投稿された文字情報を保存してる場所だよ。
サイト全体のレイアウトはHTMLなどのコードで作って、そこに投稿された文章がデータベースから呼び出されて、ガチっとはめ込まれる感じなんだ。もちろん、コード上に直接文章を書いてるなら、GITHUBに保存されるよ。[/st-kaiwa1]
図のように、データベースは投稿された文字情報だけ保存してるスペースです。
話を戻すと、GITHUBはあくまでコード、つまりHTML、PHP、Javascript、Pythonなどで書かれたファイルの過去の変更履歴をバックアップしておく場所って事です。
GITHUBの主な使い方
GITHUBは本来は複数人でサイトやアプリを作る時に使われるサイトになってます。
例えば、AさんBさんCさんが、一緒に1つのサイトを作ってるとすると、それぞれが現在どこまで進行してるのか、どこを変更したのかっていうのが分からないと困りますよね。
なので、それぞれがGITHUBに自分が変更したらアップロードするわけです。そうすると、Aさんがどこを変更したかがBさんCさんも分かるし、Aさんが変更済みの最新バージョンのサイトをBさんCさんも自分のPCにダウンロードして、続きを作れるわけです。
一人でサイトを作る時もGITHUBは必須!
一人でサイトを作る時も、バックアップのため、そしてPC→サーバー、サーバー→PCと作ったサイトのデータをアップロード、ダウンロードするためにGITHUBは必須サイトになります。
図のように、GitHubは、他のPCやサーバーのデータをダウンロードしたり、自分のデータをアップロードしたりする時の中継地点になります。
[st-kaiwa3 r]GITHUBってよく、誰かが作った便利プログラムをみんなが自由にダウンロードするためにも使われてるよね?[/st-kaiwa3]
[st-kaiwa1 r]おぉ!よく知ってるじゃないか。その通りなんだ。自分で便利なプログラムやちょっとしたコードを書いて、他の人に公開したい時にもGITHUBは使われるんだ。[/st-kaiwa1]
[st-kaiwa3 r]逆に公開したくない場合は、非公開にもできるの?[/st-kaiwa3]
[st-kaiwa1 r]もちろん無料プランでも非公開にできるよ。自分のサイトのコードは見らちゃマズイパターンも多々あるから、そういうサイトのコードは非公開(private)に設定すれば大丈夫だよ。
[/st-kaiwa1]
GITHUBはサイトをPCからサーバーへコピーするために必要!
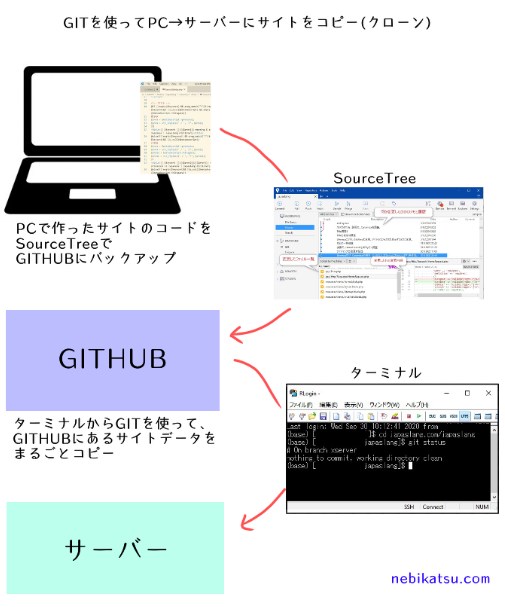
GITは作ったサイト/アプリをPCからサーバーへまるっとアップロードするためにも使います。

アップロードというか、ハンコを押すようにポンとサーバーに完全なコピーを作るイメージです。(これをクローンって言います)
サイトをクローンする時にもGITHUBを介する必要があります。GITHUBを介さないでPCから直接サーバーへっていうのはできないんです。
なので、PCからサーバーにクローンするなら、
- SourceTreeを使って、PCからGITHUBにサイトのコードをコピー。
- 次にターミナルを立ち上げて、サーバーにSSH接続。
- ターミナルでGITのクローンコマンドを打つと、サイトがコピーされる
こういう手順になります。
逆にサーバーからPCにサイトをコピーしたいなら、逆の手順で可能です。
[st-kaiwa3 r]げ、結局GITのコマンドを打たなきゃいけないの?[/st-kaiwa3]
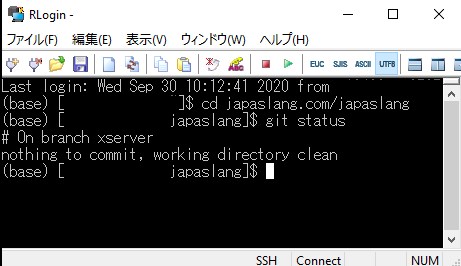
[st-kaiwa1 r]サーバーにコピーする時は、ターミナルからコマンドを打つ必要があるね。サーバーにSourceTreeをインストールってちょっと難しいからね(汗)。ターミナルっていうのは、これの事ね↓

TeraTermやRLoginっていうターミナルソフトを使ってサーバーに接続するんだ。そして、GITのクローンコマンドを打ち込む事で、GITHUBにあるサイトデータを丸ごとサーバーにコピーできるんだ。このクローンだけだったら、短い1行のコマンドをコピペするだけでできるから、難しくないよ。
FTPでこれをやったら丸一日かかるけど、GITでやれば1分でサイトコピーが完了するから、本当に最高だよ。[/st-kaiwa1]
[st-kaiwa3 r]そうは言っても最初は難しいでしょ。[/st-kaiwa3]
[st-kaiwa1 r]はは、たしかに最初は自分も泣きそうになったね。また新しい用語覚えんのかよ!!って(笑)。まぁ、一つ一つのやり方を別の記事で分かりやすく説明するから安心して。[/st-kaiwa1]
GITとGITHUBを使うために必要なものリスト
というわけで、GITとGITHUBを今後使うために必要なものを一旦まとめると、
- GIT (PCにインストール)
- GITHUBアカウント(無料プランに登録)
- SourceTree (PCにインストール)
- ターミナル (PCにインストール)
となります。
→Git for windowsのインストール方法2020最新版。画像付きで初心者向けに解説
→GITHUB無料アカウントの作り方2020最新版。初心者向けに図入りでやさしく解説
→SourceTreeのインストール方法2020最新版。GITHUBとつなぐとこまで詳細解説。
[st-mybox title=”ダウンロードサイト一覧” fontawesome=”fa-check-circle” color=”#0003b5″ bordercolor=”#0003b5″ bgcolor=”” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
まずは何はともあれGITというソフトをあなたのPCにインストールしなきゃ始まりません。SourceTreeを使うにしてもGITがないと動かないので、GITは必須になります。
GITをインストールしたら、GITHUBの無料プランでアカウントを作ります。
そしたら、SourceTreeを今度はインストールして、GITHUBとつなげます。
ターミナル(TeraTerm, RLoginなど)はサーバーに上げる時に必要になります。いつでも使えるように、サーバーとSSH接続しておきましょう。
[st-kaiwa1 r]「〇〇サーバー ターミナル」「〇〇サーバー SSH接続」 などと検索すれば、接続方法の解説がでてきますよ![/st-kaiwa1]
まとめ
- GITはコードのバックアップシステムだよ
- GITHUBはそのバックアップを保存しておくウェブストレージだよ。
- GITとGITHUBを使う事で、サイトを丸ごとサーバーにコピーできるよ。
というわけで、GITがなんなのかスッキリ分かったでしょうか?
次は、GITの用語と使い方を少しづつ覚えていきましょう!
Gitのリポジトリとは?サーバーはリモート?ローカル?図解で解説!
Gitのorigin masterとmasterの違い、意味を初心者向けに図解でやさしく解説!
GitのHEADとは?origin/HEADとの違いは?初心者向けに画像でやさしく解説!
GitのCommitとは?AddやPushとの違いは?初心者向けに図解でやさしく解説!
GITのPushとPullとは?Cloneとの違いは?初心者でも図で驚くほど分かる!