
[st-kaiwa3 r]Laravelでよくルートって言葉が出てくるけど、あれなんなの?いまいち分からないんだけど。[/st-kaiwa3]
というわけで、ここではLaravelのroutes(web.php)とはなんなのかについて、
Laravel始めたばかりで右も左も分からないあなたでも
バッチリ分かるように図解でやさしく解説します。
Laravelのroutesことweb.phpとは?
Laravelではルートやルーティングと呼ばれる機能があります。
まず、具体的な事を話すと、ルート、ルーティングとは、
Laravelプロジェクト\routesフォルダのweb.phpの事です。

そして、ルートとは、一言でいうと
「コントローラーやブレードにURLを与えるところ」と言えます。
[st-kaiwa3 r]うーん、よく分からん・・[/st-kaiwa3]
というわけで下の図で解説します。
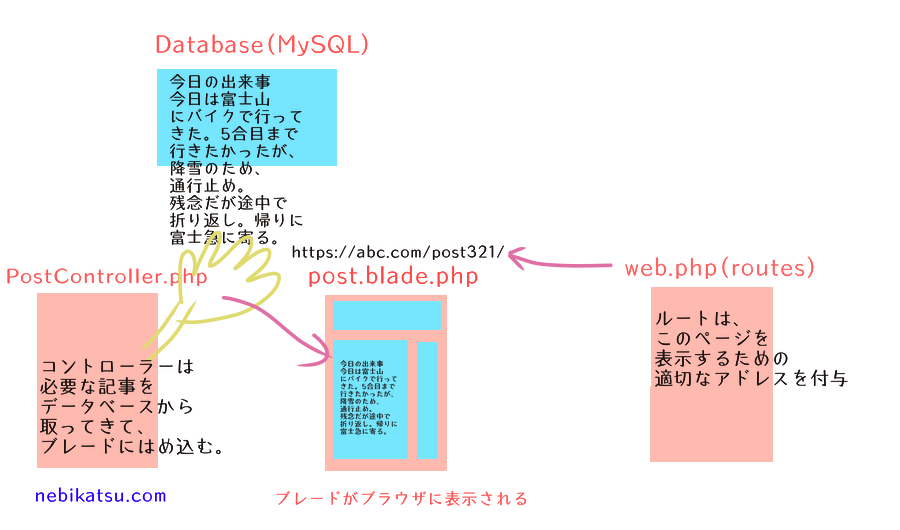
まずサイトのURLにブラウザからアクセスがあると、
routesがそのURLに適したコントローラーに仕事を依頼します。
例えば、post321やpost354などのブログ記事ページにアクセスがあれば、routes が PostController氏に依頼して、マイページにアクセスがあれば MypageController氏に依頼する、といった具合です。
[st-kaiwa3 r]やっぱり良くわからん・・[/st-kaiwa3]
別の見方をすれば、ControllerとBladeによって記事が完成したら、そこにroutesであるweb.phpがアドレスを付与するというわけです。
[st-kaiwa3 r]そっかぁ。ファイル自体にpost123.htmlみたいな名前を付けて表示するわけじゃないんだね。[/st-kaiwa3]
[st-kaiwa1 r]そう、普通のHTMLとは違って、このroutesでそれぞれのページに自分でURLを付けるんだ。[/st-kaiwa1]
[st-kaiwa3 r]ブログ記事のように沢山ある場合は、自動でURLを付与してくれるの?[/st-kaiwa3]
[st-kaiwa1 r]うん、それも可能だよ。[/st-kaiwa1]
routes(web.php)の場所と使い方

繰り返しになりますが、このルート設定というのはどこにあるかというと、
Laravelプロジェクトフォルダ→routesの中にあるweb.phpがそれにあたります。
以前のLaravelでは、routes.phpというファイルでしたが、Laravel5の途中から、routesフォルダの中のweb.phpに変わりました。
では、実際にファイルを開いてみましょう。

初期設定だとこんな感じになってます。<?php は、phpを使うためのタグなので消さないでください。
そして、
Route::get(‘/’, function () {
return view(‘welcome’);
});
という記述のwelcomeの部分は、welcome.blade.phpを意味してます。

また、get(‘/’ のスラッシュは、URLのトップページを意味してます。
なので、abc.com/ にアクセスすると、このwelcome.blade.phpが表示されるという事です。
じゃあ、スラッシュの部分を変えてみます。

今度はスラッシュを消して、samplepostとしてみました。この場合は、abc.com/samplepost/ というアドレスにアクセスすると、welcome.blade.phpがブラウザで表示されるというわけです。

→Laravelのblade.phpとは?普通の.phpと何が違う?初心者必須の知識!
→PC上のLaravelサイトをブラウザに表示する方法。初心者でも必ずできる。
[st-kaiwa3 r]なるほど、web.phpでそうやって自由にURLを設定できるんだね。あれ、ちょっと待って。最初の図ではweb.phpからコントローラーに指示を出すってなってなかった?コントローラーなしで直接ブレードを表示しちゃってるけど・・
 [/st-kaiwa3]
[/st-kaiwa3]
[st-kaiwa1 r]いいところに気付いたね。本来はweb.php上では、bladeではなく、controllerを指定するんだ。でもcontrollerの仕事はデータベースから投稿記事などを取り出すのが仕事だから、投稿が無いページ、例えばお問い合わせページとか、プライバシーポリシーみたいな定型文しかないページの場合は、controllerを噛ませずにbladeを直呼びする事もできるんだ。[/st-kaiwa1]
→LaravelのController.phpとは?初心者向けにやさしく図入りで解説
routes(web.php)でコントローラーを指定する方法
では、今度はコントローラーありバージョンを解説します。
まず、ターミナル(コマンドプロンプト)を立ち上げて、新しいコントローラーを作ります。


まず、Laravelプロジェクトフォルダのパスをコピーします。
コマンドプロンプトに戻り、
cd laravelプロジェクトフォルダまでのパス と入力しEnter。
[st-kaiwa1 r]画像の場合は、cd D:\XAMPP\htdocs\liketest という具合だね。
Dドライブの場合はD: と入力してEnterで、Dドラに移動できるよ。
→コマンドcdの使い方。初心者でも図例でハマらずできる![/st-kaiwa1]
移動できたら、php artisan make:controller SampleController と入力、Enterします。
app\Http\Controllersフォルダ内に SampleController.php が無事出来ました。

このファイルを開いてみます。

赤枠の部分を追記し、保存します。
コピーしました
コピー
public function test(Request $request){
return view('welcome');
} これは、SampleControllerのtest項目が呼び出されたら、welcome.blade.phpを表示するという意味のコードです。
さて、routes\web.phpに戻りましょう。

先程のコードを選択して、Ctrl + / を押す事で、コメントアウトして無効化します。
そして、代わりに8行目のコードを書きます。
コピーしました
コピー
Route::get('samplepost', 'SampleController@test'); 今度は、後半部分が、‘SampleController@test’ になりました。これは、SampleControllerの中のtestファンクションを呼び出してくださいという意味です。

上の画像のように、もし複数のファンクションがあった場合に、どれを呼び出すのか分かるように、指定するわけです。
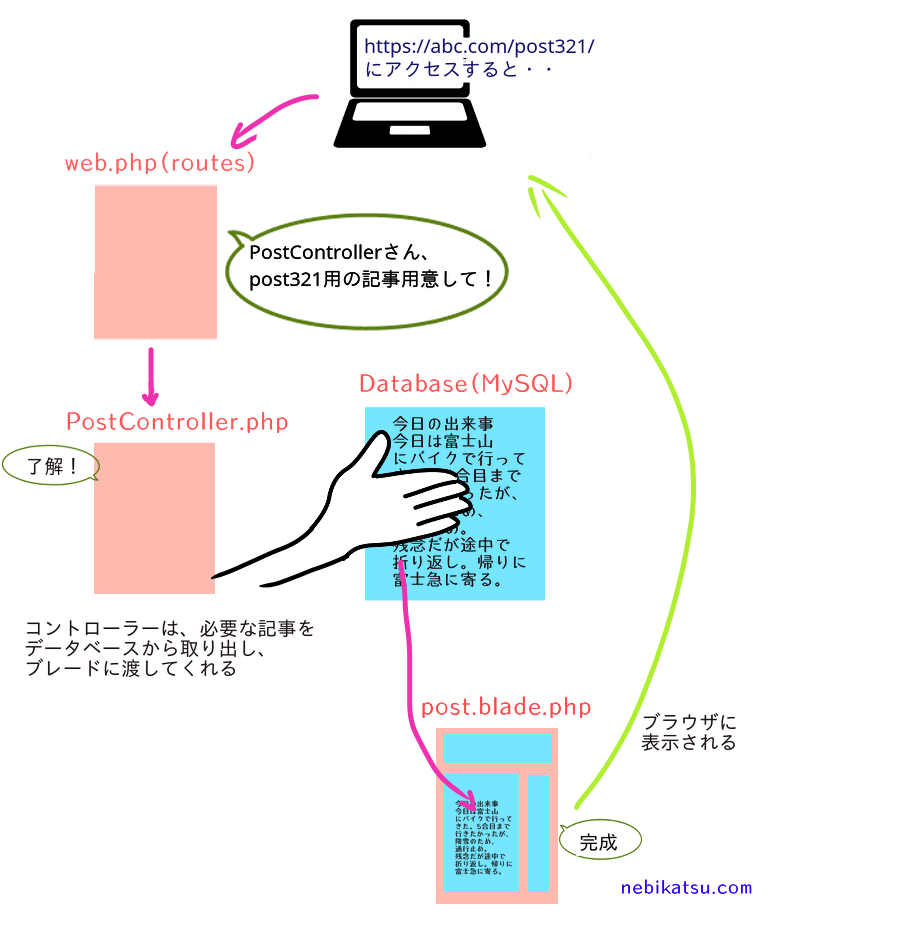
こうする事で、まずsamplepostというURLにアクセスがあると、web.phpがSampleControllerのtest functionを呼び出し、
![]()
そして、Controller側のtest functionが、welcome.blade.phpを呼び出して、それがブラウザに表示されるわけです。

[st-kaiwa3 r]なるほど~、っていうか、3段階に無駄に分ける意味がやっぱり分からないんだけど(汗)。[/st-kaiwa3]
[st-kaiwa1 r]本来は、このControllerで、データベースにアクセスして、投稿記事を呼び出すんだ。ブログだったらブログ記事、口コミサイトだったら、投稿された口コミをデータベースから呼び出すのがコントローラーの仕事だから。詳しくはこれを見ればよく分かるよ↓
LaravelのController.phpとは?初心者向けにやさしく図入りで解説[/st-kaiwa1]
[st-kaiwa3 r]つまり、ルート(web.php) は blade.php にURLを与える所って認識でOK?[/st-kaiwa3]
[st-kaiwa1 r]そういう事!よく出来ました![/st-kaiwa1]
