[st-kaiwa3 r]Laravelを始めてみたものの、普通のPHPの書き方と違いすぎて、さっぱり分かんない。いろんな謎の用語が出てきて挫折しそうだよ。[/st-kaiwa3]
あなたがもしLaravelを始めたばかりなら、同じ事を感じて頭を抱えてるところだと思います。
そう、普通のHTMLとPHPだったら、全部1ページのファイルにバーっと書けばOK、とってもシンプル、誰にでもサルワカです。
でも、Laravelの場合は、そうではなくて、基本的にはControllerとBladeという2つのファイルに書き分けて、さらにそれをRoutes(web.php)で振り分けるという、初心者からしたら謎な3分割構造になってます。なので、この構造が理解できるまでは、パソコンをぶん投げて「意味わかんねーよ!!」と泣き叫びたくなりますよね。

というわけで、LaravelのこのContollerとBladeとRoutesの3つの関係と使い方を初心者でもバッチリスッキリ分かるようにあなたに解説します!
[st-kaiwa1 r]これが分かると、挫折せずにLaravelが一気に使えるようになるよ![/st-kaiwa1]
Laravel初心者が絶望するController,Blade,Routesの関係
Laravelでは、ページを表示するために、基本的に3つのPHPファイルに役割を分けて書きます。
3つのファイルとは、

- blade.php(ブレード/View)
- Controller.php(コントローラー)
- web.php(Routes/ルート)
の事です。
3つの役割を超分かりやすく簡単に言うと、
blade.php: HTMLを書くファイル達。ブラウザに実際に表示されるHTMLコードを書く。
web.php: 表示するURLを書く所。ここでそれぞれのページのURLを決める。
Controller.php: データベースから投稿を出し入れするためのコードを書くファイル達。
という具合です。

[st-kaiwa3 r]データベースって何?[/st-kaiwa3]
[st-kaiwa1 r]君がブログや口コミサイトに投稿したら、その投稿はどこに保存される?[/st-kaiwa1]
[st-kaiwa3 r]えっと・・PHPに保存されるんじゃないの!?(汗)[/st-kaiwa3]
[st-kaiwa1 r]
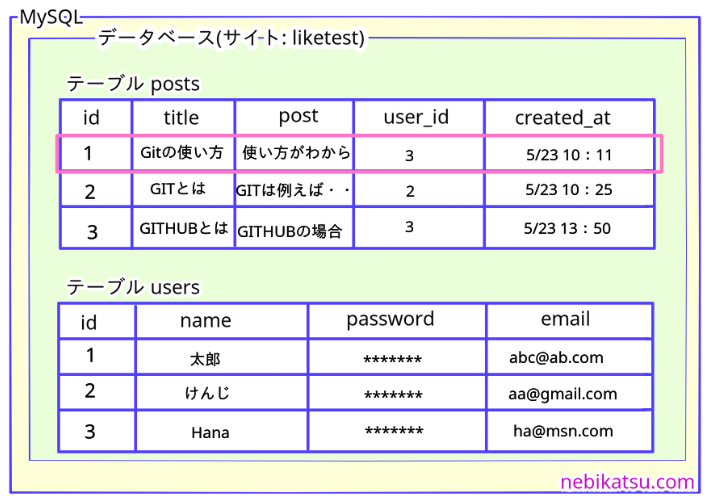
違う。データベース(MySQL)っていうEXCELのシートみたいなシステムに整理されて保存されるんだ。

そのデータベースに投稿を保存したり、投稿を取り出したりするための命令を書く所がコントローラーなんだ。それぞれの詳しい解説については、下の記事で解説してるよ。
[/st-kaiwa1]
Laravelのデータベース(SQL)とは?初心者でもよく分かる図と例でやさしく解説。
Laravelのblade.phpとは?普通のPHPは使える?初心者もよく分かる図と例で解説!
LaravelのController.phpとは?初心者向けに図と例でやさしく解説
Laravelのroutes(web.php)とは?超初心者向けに図解と実例でやさしく解説!
このブレード、ルート、コントローラーの3つのPHPファイルを連携させる事で、Laravelではサイトを表示させています。
Blade, Route, Controller がどう連携してるのかを図で解説!
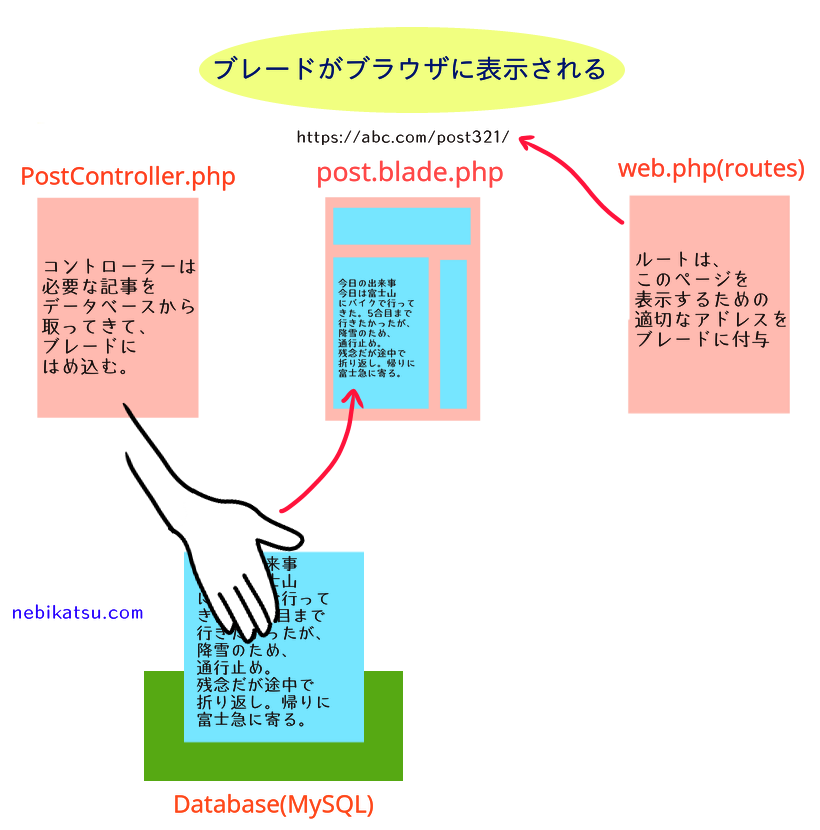
連携とか言われても、イメージができないですよね。というわけで、図を用意しました。
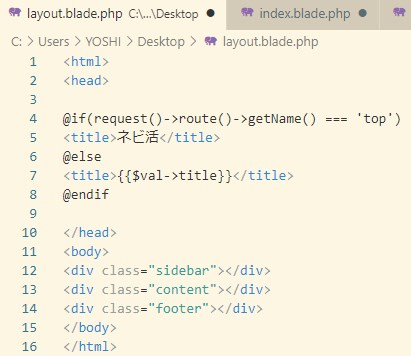
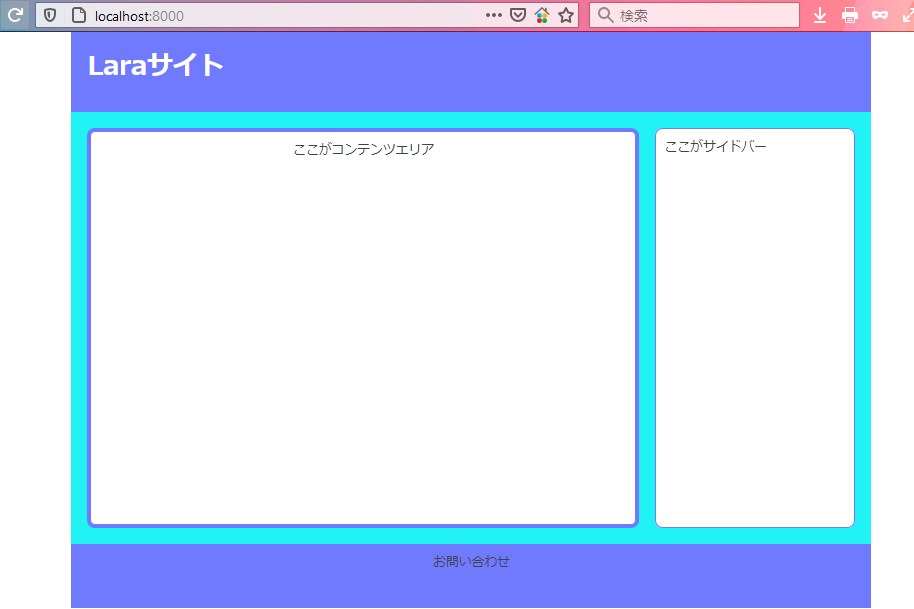
基本的にブラウザに表示される部分は、xxx.blade.phpというファイルにHTMLで書いていきます。
ただ、bladeにはサイト全体のレイアウトが書くだけで、投稿(記事)は書きませんし、URLもありません。
あくまで外枠だけです。
なので、どのURLで表示するかは、web.phpが決め、投稿はコントローラーを使って後からはめ込みます。
ちょっとよく分からない?じゃあ、もう一つシンプルな図を。
[st-kaiwa3 r]nantara.blade.php っていうのが、nantara.htmlみたいなものって事でOK?[/st-kaiwa3]
[st-kaiwa1 r]そういう認識で大丈夫だよ。昔はnantara.htmlってファイルに投稿記事含めて全部書いて、URLもabc.com/nantara.html/で表示してたわけだけど、今はそうじゃないんだ。URLはURLで別途名前を指定したり、投稿記事はデータベース、レイアウトはブレードって分けて作ってるわけ。[/st-kaiwa1]
[st-kaiwa3 r]なんで分けるようにしてあるの?[/st-kaiwa3]
なぜBlade,Controller,Routesの3ファイルに分けて書いてるのか?
では、なぜ3つのファイルにわざわざ分けるんでしょうか?
理由は、その方がセキュリティが高い上に、管理が簡単だからです。
管理が簡単だから
例えば、1.html, 2.html, 3.html・・・とサイト全体のデザインから投稿記事までひとまとめで1ページ1ページ全部作った場合、「やっぱヘッダーのデザインを変更したいな」って思ったら、これらのファイル全部を書き換える必要があります。
[st-kaiwa3 r]それもそうだね。すんごく大変だね。[/st-kaiwa3]
だから、共通部分であるヘッダー、サイドバー、フッターといったレイアウト部分は、blade.phpに書いて、常に内容が変わる投稿部分は別途データベースに保存してるわけです。
セキュリティが高いから
そして、セキュリティがその方が高いというのも理由です。
HTMLファイルに全てのコードを書いてしまうと、全部ブラウザのソースコード確認画面から丸見えです。簡単にハッキングできてしまいます。
でも、データベースの出し入れなど、見られたくない部分は別のファイルに書く事で、ブラウザから見えなくなります。ブラウザに表示を許してるのはbladeファイルだけですから、コントローラーやルートはブラウザからは見えません。つまりハッキングがそれだけ難しくなるわけです。
[st-kaiwa1 r]実を言うと、WordPressと仕組み自体は一緒なんだ。[/st-kaiwa1]
WordPressと仕組みは一緒!

実はWordPressも仕組み自体はほぼ同じ形態を取っています。
WordPressにはテーマがありますよね。テーマは、header.php, post.php, footer.phpといった、サイト全体のHTMLパーツが入ってます。Laravelのblade.phpはまさにこれと一緒です。
そして、WordPressのfunctions.phpは投稿を出し入れするシステム部分です。つまりLaravelのContoroller.phpと同じなんです。
そして、WordPressにはURLを自由に設定できるパーマリンク設定があります。これがLaravelのweb.phpが対応してる部分です。
→WordPressとLaravelの比較。稼ぐにはどちらを使うべきか?
[st-kaiwa3 r]なるほど~、WordPressと仕組みは一緒なんだね。でもWordPressは管理画面(投稿画面)があって、そこから投稿するけど、Laravelはどこから投稿すればいいの?[/st-kaiwa3]
記事はどこから書くのか?
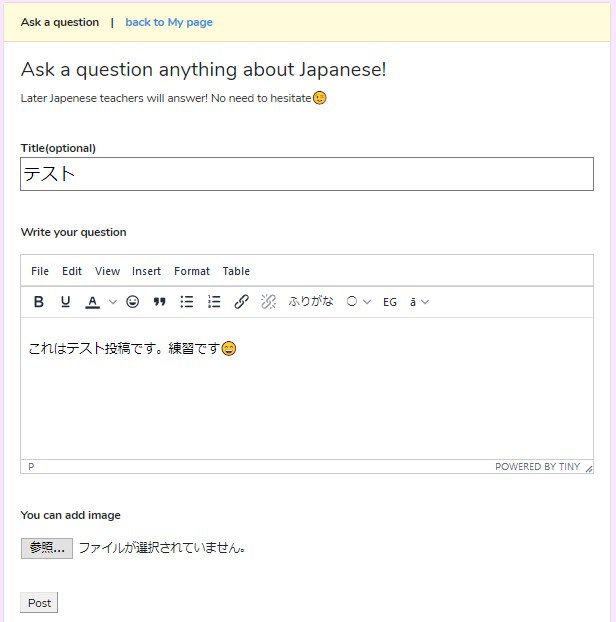
[st-kaiwa1 r]記事のように、ページごとに内容が変わる文字については、サイト上にフォームを自分で作って、フォームに書き込んで保存するんだ。こんなふうに↓

WordPressのように、リッチテキストエディタをBladeにセットする事も可能だよ。
→Laravel6チュートリアル:WYSIWYGエディタ(Quill)を使ってみよう!
フォームを送信すると、Controllerがその文字データをサーバーのデータベースに保存してくれるんだ。[/st-kaiwa1]
[st-kaiwa3 r]そっか、Wordpressみたいに、投稿画面を作って保存するのか。なるほど、分かってきたよ。[/st-kaiwa3]
blade.phpとphpは何が違うのか
[st-kaiwa3 r]でもさ、bladeって例えばさ、post.blade.phpをpost.phpにしちゃダメなの?なんかbladeって付いてるからややこしいんだけど。[/st-kaiwa3]
[st-kaiwa1 r]実は、bladeを抜いて、post.phpにしても、表示はできるし、普通のPHPコードは動くよ。ただ、laravel独自のコードが動かなくなっちゃうんだ。この仕様については、bladeの解説ページで詳しく教えるよ。[/st-kaiwa1]
Laravelのblade,controller,route,それぞれのフォルダの場所は?
Laravel6を例に出すと、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#94b8ff” bgcolor=”#fff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
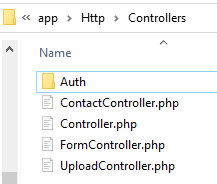
Controller:app\Http\Controllersフォルダ内に入れます。

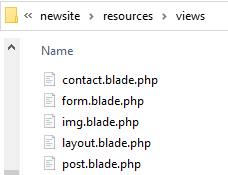
Blade:resources\viewsフォルダ内に入れます。

Routes:routes\web.php がルーティングをしてるファイルです。

[/st-mybox]
それぞれのファイルをこのフォルダ(ディレクトリ)に入れる事で、正しく動き、表示されます。
Laravelを最低限動かすためには、この3つを使いこなす必要があります。
心配せずとも、実際に作ってみると、すぐ慣れます。
まずは、下のチュートリアルからやってみてください。やると意味が分かります。
→Laravel6チュートリアル超初心者向け:サイトを表示させて仕組みを理解しよう!
今後Laravelのサイトを作っていくに当たって、様々な用語が出てきますが、
その都度使っていく事で自然と覚えていけるので、安心してください。
より、詳しくそれぞれを知りたい場合はこちら
→LaravelのController.phpとは?初心者向けにやさしく図入りで解説
→Laravelのroutes(web.php)とは?超初心者向けに図解と実例でやさしく解説!
→Laravelのblade.phpとは?普通の.phpと何が違う?初心者必須の知識!
→Laravelのデータベース(SQL)とは?初心者でもよく分かる図と例でやさしく解説。