
[st-kaiwa3 r]PHPのLaravelを使って、サイトを作成したいと考えてるんだけど、どうやるのか1から教えてほしい・・[/st-kaiwa3]
ここでは、まだLaravelを使った事がない、もしくは学び始めたばかりというあなたのために、
実際にどうやってLaravelでサイトを作成していくのかの手順、流れを
1からよく分かるように解説していきます。
[st-kaiwa1 r]Laravelを使えば、口コミサイトやSNS、知恵袋サイトなどなど複雑なサイトも作れるんだ。じゃあLaravelでサイトってどうやって作ってくのって話をしていくね![/st-kaiwa1]
Laravelでサイト作成のやり方。初心者向けに1からの流れを分かりやすく解説!

実際にあなたがLaravelでサイトを作成する場合、次のような手順で作っていく事になります。
- LaravelがPC上で動くようにする(環境構築)
- LaravelサイトをPC上で作成する
- Laravelサイトをサーバーへデプロイする
[st-kaiwa1 r]全体の流れとしては、こういう手順になるんだ。[/st-kaiwa1]
[st-kaiwa3 r]え、WordPressみたくブラウザから作るんじゃないの?[/st-kaiwa3]
[st-kaiwa1 r]ちょっとWordPressとは作り方が違うんだ。その辺も含めて解説していくね。[/st-kaiwa1]
Laravelでサイト作成手順1:LaravelがPC上で動くようにする(開発環境構築)
基本的にLaravelでサイト作成をしていく場合は、
PC上(Windows、Mac、Linux)で作っていきます。
ただ、WindowsやMacの場合、最初からPHPが動作する環境(状態)ではないので、
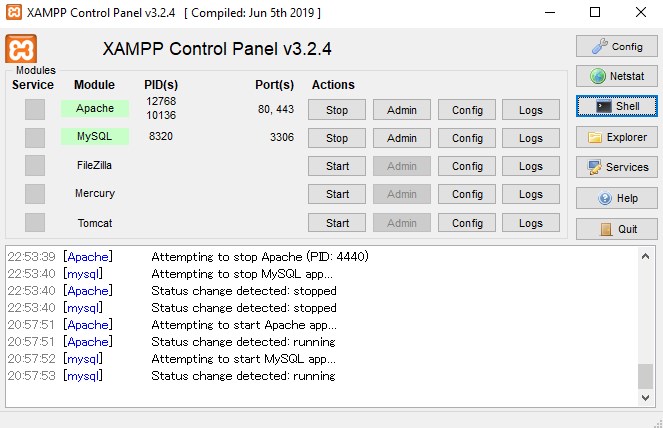
PHPを動かすための環境を作るソフト(XAMPPなど)をインストールしていきます。

→Laravel6入門:開発環境の構築とは?XAMPPを例にやさしく解説!
→Laravel6入門:XAMPPインストールのやり方、2020最新版
[st-kaiwa1 r]
イメージとしては、サーバーそのものをPC上に作って、そこにLaravelをインストールする感じなんだ。
例えば、レンタルサーバーには、ブラウザと通信するHTTPサーバーソフトや、投稿を保存する場所であるデータベース(MySQL)なんかがもともと設置されてるんだけど、それをXAMPPなどのソフトでPC上でも使えるようにするんだ。
こうする事で、サーバーがなくても、ブラウザでサイトを表示させて、投稿してっていう、テストができるってわけなんだ。
[/st-kaiwa1]
→Laravel(PHP)におけるデータベース(SQL)とは?初心者でもよく分かる図と例でやさしく解説。
Laravelでサイト作成手順2:LaravelサイトをPC上で作成する
環境が出来たら、実際にLaravel本体をXAMPPなどにインストールし、
PC上でLaravelサイトを作っていきます。
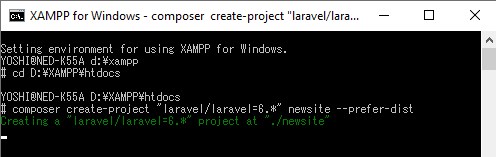
Laravelのインストール自体は、コマンドプロンプトを使ってコマンドを打ってダウンロード、インストールします。
[st-kaiwa3 r]え?Windowsのソフトみたく、aaa.exeみたいなファイルをダブルクリックすると、インストールウィザードが出るんじゃないの?[/st-kaiwa3]
[st-kaiwa1 r]
残念ながら、そういうのは無くて、
こういうのでコマンド打ってインストールするんだ↓

[/st-kaiwa1]
[st-kaiwa3 r]うお、難しそう・・[/st-kaiwa3]
[st-kaiwa1 r]最初は自分もげー!ってのけぞったけど、すぐ慣れたよ。決まった呪文をコピペするだけだから心配ないよ。[/st-kaiwa1]
→Laravel6のインストールのやり方。超初心者でもよく分かるレベルで解説
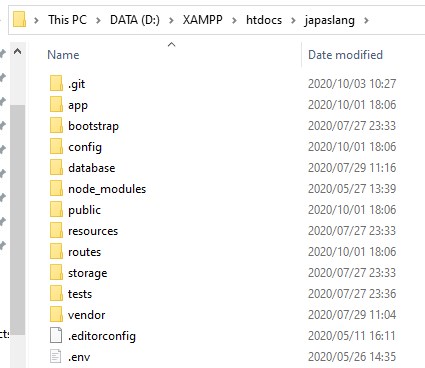
Laravelを実際にインストールすると、こういう無数のフォルダ群がダウンロードされます。

このフォルダの中に、Laravelサイトを動かす根幹となるPHPファイル群が入ってます。このファイル達を書き換えたり、新しいファイルを追加していく事で、サイトを作成していくわけです。
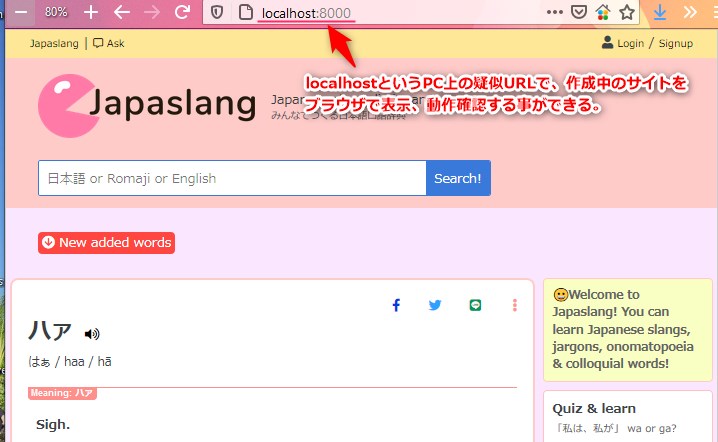
また、localhostというアドレスにアクセスする事で、作成中のサイトをブラウザに表示して、実際の動作をテストする事ができます。
こうやって、まずPC上でサイトを作成していくわけです。
[st-kaiwa3 r]サイトを作成するって事はもちろんHTMLも書くんだよね?[/st-kaiwa3]
[st-kaiwa1 r]
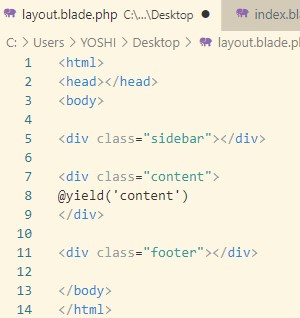
うん、HTMLもこのフォルダ群の中にある、ブレードって呼ばれるファイルに書いていって、サイト全体のレイアウトを作っていくんだ。

→Laravel初心者が絶望するController,Blade,Routesの関係が図解でよく分かる!
[/st-kaiwa1]
[st-kaiwa3 r]レンタルサーバー上で直接Laravelサイトを作っていく事はできないの?[/st-kaiwa3]
[st-kaiwa1 r]
FTPなんかを使えば、出来ない事はないんだけど、例えば、WordPressだったらWordPressテーマが最初から入ってるでしょ?だから自分でHTMLとPHPコードを打ってサイト全体のレイアウトやデザインを作る必要がないじゃん?
でも、そのWordPressテーマ自体を作る作業と同じ事をLaravelではするわけだから、まずはPC上でコードを書いていく必要があるんだ。
[/st-kaiwa1]
[st-kaiwa3 r]あ、それもそっか・・[/st-kaiwa3]
[st-kaiwa1 r]
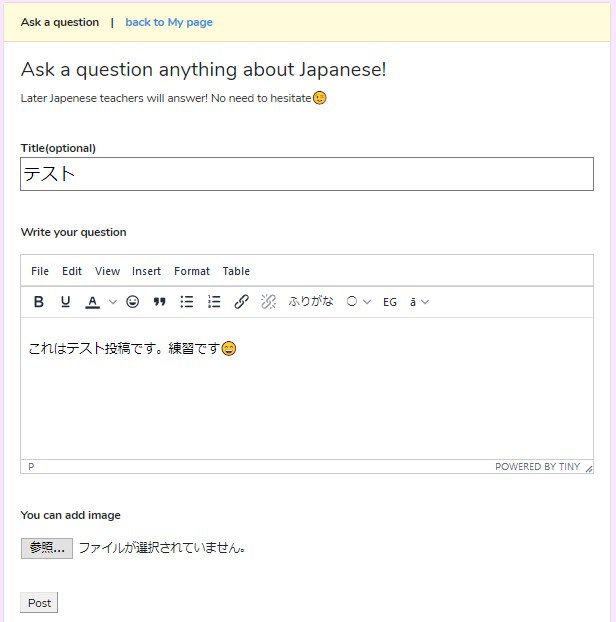
それに、WordPressの投稿画面のようなものもLaravelにはないから、
こんなふうに自分で作っていく必要があるんだ↓
[/st-kaiwa1]
[st-kaiwa3 r]そうなんだ。でも1から全部HTML打って作っていくって事は、Laravelを使うメリットが分からないなぁ。だったら、HTMLと普通のPHPで作れば良くない?[/st-kaiwa3]
[st-kaiwa1 r]
自分も最初はそう思ったよ。
でもそれをやるよりLaravelを使った方が、はるかに簡単かつ、セキュリティが高くて複雑なサイトを作れるよ。
例えば、口コミサイトを作るにせよ、ブログやSNSを作るにせよ、必ずログイン機能が必要だよね?そのログイン機能自分でPHP打って作れる?
[/st-kaiwa1]
[st-kaiwa3 r]うーん、調べながら作るだろうけど、セキュリティが心配だなぁ・・・[/st-kaiwa3]
[st-kaiwa1 r]
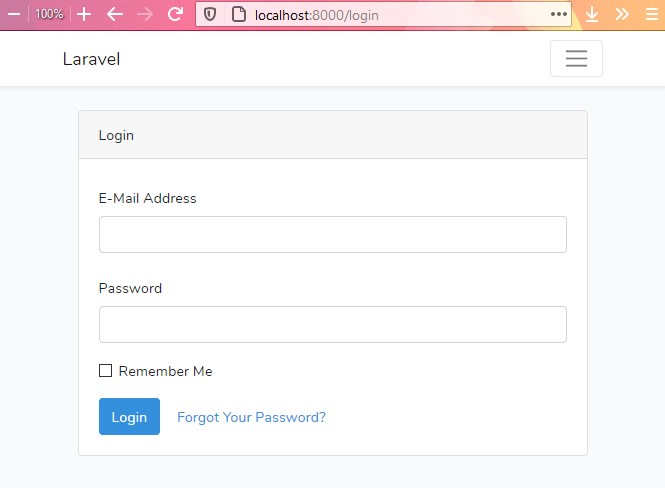
そうでしょ。でも、Laravelなら、パッケージっていう便利パーツがあって、それをダウンロードすれば、ログイン機能がワンタッチで設置できるんだ。こんなふうに↓
自分で1から設計しなくていい便利機能が沢山あるし、サイトを表示する仕組み自体は用意されてるから、Laravelを使った方が簡単にサイトを作れるんだ。
[/st-kaiwa1]
[st-kaiwa3 r]なるほど、1つ1つのサイトのレイアウトやデザインは全部自分で作っていく必要があるけど、作るのが自力では難しい機能はWordPressのプラグインみたく追加できるんだね。[/st-kaiwa3]
Laravelサイトをサーバーへデプロイする
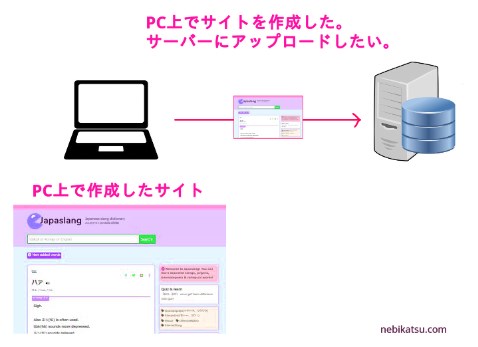
そして、PCで作ったLaravelサイトが公開できるくらいに完成したら、実際にサーバーにアップロード(デプロイ)します。
→Laravelはレンタルサーバーでも使える?できない事もあるので詳しく話す。
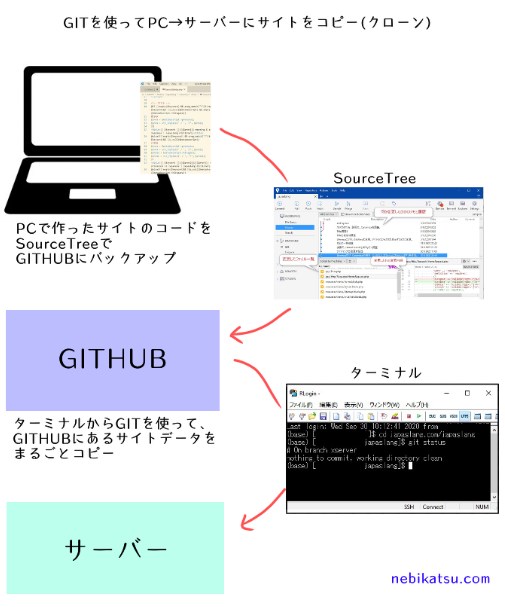
このデプロイという作業は、GITというソフトを使って行います。
→GITとFTPの違い。なぜわざわざGITを使う?初心者向けにやさしく解説。
→GITとGITHUBとは?全く分からない初心者向けに図入りでやさしく解説!
完成したサイトをGITHUBというサイトにコピーし、
GITHUBからさらにサーバーにコピーします。
そしてURLを紐付ける事でサーバーにデプロイ、
つまりサーバー上で実際にサイトを公開できます。
[st-kaiwa3 r]つまり、Laravelでサイトを作成するには、そのGITとかいうのも学ぶ必要があるの?[/st-kaiwa3]
[st-kaiwa1 r]Exactly(その通り)! GITはプログラミングを今後やっていくんなら、絶対必須になるから、Laravelじゃなくても必ず学ぶ事になるよ。慣れれば難しくないし、書いたコードのバックアップを取ってくれるから欠かせないアイテムなんだ。[/st-kaiwa1]
→GITとGITHUBとは?全く分からない初心者向けに図入りでやさしく解説!
こういう流れでLaravelを使ってサイトを作成していきます。
[st-kaiwa1 r]最初は、覚える事が山程あるけど、一気に覚える必要はないよ。1つ1つ使っていく過程で自然に覚えていくから。案ずるより産むがやすしって奴だよ!自分もそうだったよ。[/st-kaiwa1]